Gallery
Contents
This section contains a couple of Meteoplug graphs to give you an impression what Meteoplug can do with your weather data. You will also see Meteoplug graph definitions that produced these interactive graphs.
Line Graphs
Meteoplug supports classic line graphs to display change of weather data over time. Meteoplug adds interactivity to this. Please give the scroller a try to drag and expand or compress time frame. You can also hide lines by deselecting these in the legend.
Classic: Temperature, Humidity and Dew Point
This graph makes use of both y-axis. Left one displays temperature, right one is displaying relative humidity.
Definition:
timeframe=3D # set total time frame to 3 days zoom=1D # select actual day gtitle=Temp/Hum # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=°C # unit of left y-axis grunit=% # unit of right y-axis gtype=line # type of graph gtrim=0 sid0=th0 sname0=temp ssel0=temp # sensor 0, temperature sid1=th0 sname1=dew ssel1=dew # sensor 1, dew point sid2=th0 syaxis2=r sname2=hum ssel2=hum # sensor 2, humidity
Using JavaScript as engine the chart looks this way and can include min/max markers, which show up a balloon with data when moving the mouse onto it. "gnight" commands do add a dimmed display of time frames between sunset and sunrise.
Definition:
timeframe=3D # set total time frame to 3 days zoom=1D # select actual day engine=js # selects JavaScript engine gtitle=Temp/Hum # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=°C # unit of left y-axis grunit=% # unit of right y-axis gtype=line # type of graph gnightalpha=10 # set intensity of additinal colorization of area between sunset and sunrise gnightcolor=#000000 # set color of area between sunset and sunrise gtrim=0 sid0=th0 sname0=temp ssel0=temp sminmarker0=MIN smaxmarker0=MAX smarker0=circle # sensor 0, temperature sid1=th0 sname1=dew ssel1=dew # sensor 1, dew point sid2=th0 syaxis2=r sname2=hum ssel2=hum # sensor 2, humidity
Classic with different color schema
You can change colors for overall background, plot area background, grid lines and text to fit your home page design. You can also disable period selector and scroller at the bottom to make your chart looking less complicated. Although the scroller is missing you still can drag the graph to scroll along the time line. Zooming is not possible without the scroller.
Definition:
timeframe=3D # set total time frame to 3 days zoom=1D # select actual day gtitle=Temp/Hum # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=°C # unit of left y-axis grunit=% # unit of right y-axis gtype=line # type of graph gtrim=0 # no trimming periodselector=0 # no period selector at the bottom scrollerselector=0 # no scroller at the bottom bgcolor=#000000 # overall background is black textcolor=#FFFFFF # text color is white gbgcolor0=#333333 # background color of first plot area is dark gray gridcolor=#FFFFFF # color of grid lines is white... gridalpha=20 # ...but with only 20% intensity (results in gray) sid0=th0 sname0=temp ssel0=temp # sensor 0, temperature sid1=th0 sname1=dew ssel1=dew # sensor 1, dew point sid2=th0 syaxis2=r sname2=hum ssel2=hum # sensor 2, humidity
By changing the engine to JavaScript and adding a min/max marker on temperature the chart looks like this. As there is no scroller bar at the bottom, the chart can be scrolled by clicking the mouse into the chart and dragging the chart while keeping the mouse button pressed:
Definition:
timeframe=3D # set total time frame to 3 days zoom=1D # select actual day gtitle=Temp/Hum # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=°C # unit of left y-axis grunit=% # unit of right y-axis gtype=line # type of graph gtrim=0 # no trimming periodselector=0 # no period selector at the bottom scrollerselector=0 # no scroller at the bottom bgcolor=#000000 # overall background is black textcolor=#FFFFFF # text color is white gbgcolor0=#333333 # background color of first plot area is dark gray gridcolor=#FFFFFF # color of grid lines is white... gridalpha=20 # ...but with only 20% intensity (results in gray) engine=js # use JavaScript engine gnightcolor0=#000044 # paint night arae in dark blue gnightalpha0=100 # show night arae in full intensity sid0=th0 sname0=temp ssel0=temp sminmarker0=MIN smaxmarker0=MAX smarker0=square # temperature sid1=th0 sname1=dew ssel1=dew sminmarker1=MIN smaxmarker1=MAX smarker1=circle # dew point sid2=th0 syaxis2=r sname2=hum ssel2=hum sminmarker2=MIN smaxmarker2=MAX smarker2=diamond # humidity
Stepped: Rain Fall and Rainy Days
This graphs displays total rain fall of each month by a stepped line with filled area below and number of days with rain as a smoothed line.
Definition:
timeframe=3Y # set total time frame to 3 years zoom=1Y # select actual year res=month1 # get monthly data gtitle=Rain # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=mm # unit of left y-axis grunit=_days # unit of right y-axis gtype=step # type of graph gtrim=1 sid0=rain0 scolor0=AADDFF sfill0=50 sline0=100 sname0=rain_fall ssel0=total # sensor 0, rainfall sid1=rain0 ssmooth1=1 stype1=line syaxis1=r sname1=rain_on ssel1=days # sensor 1, raindays
Stacked: Number of Days per Month
Stacked graphs are line graphs that are drawn on top of another graph. This is like graphically adding values. Stacked graphs are useful, when you want to compare values with each other and if you want to see how much each line contributes to the total. This graph sorts days of a month into temperature zones according to their maximum outdoor temperature. Zones are
- maximum temperature of day is below -5°C
- maximum temperature of day is between -5°C and 0°C
- maximum temperature of day is between 0°C and 5°C
- maximum temperature of day is between 5°C and 10°C
- maximum temperature of day is between 10°C and 15°C
- maximum temperature of day is between 15°C and 20°C
- maximum temperature of day is between 20°C and 25°C
- maximum temperature of day is between 25°C and 30°C
- maximum temperature of day is above 30°C
Definition:
timeframe=3Y # set total time frame to 3 years zoom=1Y # select actual year legendpos=left # legend left to graph legendwidth=120 # 120 px width res=month1 # get data per month (in a daily mode as defined by daycount on sensor level) gtitle=Days_per_Temp-Zone # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=_days # unit of left y-axis grunit=°C # unit for right y-axis grmin=-10 # min temp grmax=30 # max temp gtype=line # type of graph gtrim=1 # trim graph to data gscroller=9 # use sensor 9 for display on scroller scolor0=0000FF # colors for sensors scolor1=3399FF scolor2=00FFFF scolor3=00E573 scolor4=A6FF4C scolor5=FFFF00 scolor6=FFC080 scolor7=E57300 scolor8=E50000 sid0=th0 sname0=max_-5°C sfill0=90 sline0=0 sdaycount0=day.tempmax<-5.0 sid1=th0 sstack1=0 sname1=max_0°C sfill1=90 sline1=0 sdaycount1=day.tempmax>=-5.0&&day.tempmax<0.0 sid2=th0 sstack2=1 sname2=max_5°C sfill2=90 sline2=0 sdaycount2=day.tempmax>=0.0&&day.tempmax<5.0 sid3=th0 sstack3=2 sname3=max_10°C sfill3=90 sline3=0 sdaycount3=day.tempmax>=5.0&&day.tempmax<10.0 sid4=th0 sstack4=3 sname4=max_15°C sfill4=90 sline4=0 sdaycount4=day.tempmax>=10.0&&day.tempmax<15.0 sid5=th0 sstack5=4 sname5=max_20°C sfill5=90 sline5=0 sdaycount5=day.tempmax>=15.0&&day.tempmax<20.0 sid6=th0 sstack6=5 sname6=max_25°C sfill6=90 sline6=0 sdaycount6=day.tempmax>=20.0&&day.tempmax<25.0 sid7=th0 sstack7=6 sname7=max_30°C sfill7=90 sline7=0 sdaycount7=day.tempmax>=25.0&&day.tempmax<30.0 sid8=th0 sstack8=7 sname8=over_30°C sfill8=90 sline8=0 sdaycount8=day.tempmax>=30.0 sid9=th0 ssmooth9=1 sname9=Ø_Temp syaxis9=r ssel9=temp scolor9=000000
Colored: Temperature with Color Bars
This chart uses left y-axis for temperature and the right one for displaying colored bars realized as stepped lines with filled area below. Color bar is a result of overlapping stepped and filled line charts of sensors 1 to 3. You can inspect how this works by deselecting single sensors from the legend at the top.
Definition:
timeframe=3W # set total time frame to 3 weeks before today until today
zoom=10D # select 10 day range
res=hour1 # maximum resolution is 1 hour
gtitle=Temp # name of graph
gheight=400 # height in pixels of graph
gwidth=550 # width in pixels of graph
glunit=°C # unit of left y-axis
grunit=none # disables right axis numeration and grid
grmin=0 # set right axis min to 0
grmax=10 # set right axis max to 10
# bars of sensors 1-3 range from 0 to 1 and cover lower 1/10 of chart
gtype=line # type of graph
gtrim=1
sid0=th0 sname0=temp ssel0=temp # sensor 0, temperature
sid1=th0 syaxis1=r stype1=step scolor1=99FF33 sfill1=50 sline1=50 sname1=cold ssel1=temp
supbound1=15 # only values below 15 are considered
slegend1=0 # no values of sensor in the legend
scursoralpha1=0 # no visible cursor
sid2=th0 syaxis2=r stype2=step scolor2=FFFF33 sfill2=50 sline2=50 sname2=warm ssel2=temp
slowbound2=15 # values between lower boundary 15 ...
supbound2=20 # ... and upper boundary 20 are considered
slegend2=0 # no values of sensor in the legend
scursoralpha2=0 # no visible cursor
sid3=th0 syaxis3=r stype3=step scolor3=FF6633 sfill3=50 sline3=50 sname3=hot ssel3=temp
slowbound3=20 # only values above 20 are considered
slegend3=0 # no values of sensor in the legend
scursoralpha3=0 # no visible cursor
Min-Max Graphs
Meteoplug supports graphs the illustrate minimum and maximum values as bottom and top of floating bars.
Temperature Ranges per Day
This graph displays daily minimum and maximum temperature as a red bar and shows daily average temperature by a blue line.
Definition:
timeframe=3M # set total time frame to 3 months zoom=1M # select actual month res=day1 # maximum resolution is 1 day gtitle=Daily_Min/Max # name of graph gheight=400 # height in pixels of graph gwidth=550 # width in pixels of graph glunit=°C # unit of left y-axis grunit=% # unit of right y-axis gtype=minmax # type of graph gcolwidth=50 # make bars 50% wide gtrim=1 sid0=th0 sname0=temp_range sfill0=50 sline0=50 sselmin0=tempmin sselmax0=tempmax sid1=th0 sname1=Ø_temp stype1=step ssel1=temp
Radar Charts
Meteoplug provides radar charts to display distribution of wind to 16 wind directions.
Main Wind Direction
This chart shows main wind directions during last month. Percentage show what percentage of time each direction has been registered.
Definition:
timeframe=-1M # set total time frame to previous month dirlist=N,NNO,NO,ONO,O,OSO,SO,SSO,S,SSW,SW,WSW,W,WNW,NW,NNW gtitle=Main_Wind_Direction # name of graph gheight=400 # height in pixels of graph gwidth=400 # width in pixels of graph glunit=_% # show percent as unit on axis and balloons gtype=radar% # radar graph shows directional distribution in percent res=day1 sid0=wind0 sfill0=20 sname0=main_wind_dir ssel0=maindir sprec0=0
Direction of Highest Gust Speed per Day
This chart shows direction direction of highest gust speed for days of last month. Radar chart displays number of days per direction
Definition:
timeframe=-1M # set total time frame to previous month gtitle=Direction_of_Highest_Gust_Speeds # name of graph gheight=400 # height in pixels of graph gwidth=400 # width in pixels of graph glunit=_days # show "days" as unit on axis and balloons gtype=radar # radar graph shows directional distribution in days res=day1 sid0=wind0 sfill0=20 sname0=top_gust_speed ssel0=highdir sprec0=0
Color Maps
Meteoplug can draw colored 2-dimensional arrays, where color indicates a values (like temperature, humidity, wind speed, etc). Rows represent duration of a day, which can be a resolution between min5 and day1, and each columns represents a signle day. These color maps are useful to compare values at a certain time between neigbouring days.
Color Map for Temperatures in Summer 2008
This chart presents temperatures of days of summer 2008. First column is 1st of June 2008, last column is 31th of August 2008. Temperature colors start from blue (cold), via green, yellow to red (hot). Time resolution is 1 hour.
Color maps are interactive, when you move the cursor on the map a red balloon will show selected date, time and represented value.
Definition:
timeframe=20080601000000-20080901000000 # select Jun/Jul/Aug of 2008 res=hour1 # user hourly values gtrim=0 # no trimming gtitle=Heatmap_Summer_2008 # name of graph gheight=200 # height in pixels of graph gwidth=550 # width in pixels of graph (will be adapted to height in colormap mode gtype=colormap # type of graph glunit=°C # unit to be displayed in balloon glmin=-15 # lower temperature boundary glmax=35 # upper temperature boundary grmin=#0022AA # select a modest blue as color for lower boundary grmax=#FF0000 # select pure red as color for upper boundary grunit=#EEEEEE # select a light grey for periods without data sid0=th0 sname0=Temp ssel0=temp # select temperature of outdoor sensor (th0)
Distribution Charts
Meteoplug can generate graphs, that how how long a sensor has reported values in a certain range. This allows a separation of weather data into buckets that represent defined value ranges. Each bucket represents the total duration of sensor data in value range defined by the bucket. This kind of data analysis allows to compute an expectation how much power a wind power generating device will produce at that location. This kind of "Weibull" analysis is not just useful for wind sensors, but can also be used for other sensor data.
Weibull Distribution as Graph
Attached chart displays how long wind speed of ranges 0.0-0.5, 0.5-1.0, ... (and so on) have been measure at my location in complete January 2010. Red curve displays averaged wind speeds, blue lines is based on wind gust measurement.
Definition:
timeframe=20100101000000-20100201000000 # set total time frame to January 2010 res=min15 gtitle=Weibull_Distribution_Januray_2010 # name of graph gheight=300 # height in pixels of graph gwidth=550 # width in pixels of graph gtype=line # type of graph glunit=_h # unit of y-axis grunit=%.1f_m/s # format string for x-axis data xymode=40 # set xy-mode and define 40 iterations xstart=0.0 # start value for x-axis xinc=0.5 # increment gcolwidth=20 # width of bars gtrim=0 # don't skip buckets with zero counts sid0=wind0 sunit0= sname0=Wind_Duration ssel0=wind sprec0=1 sfactor0=0.25 sfill0=20 # wind sid1=wind0 stype1=bar sunit1= sname1=Gust_Duration ssel1=gust sprec1=1 sfactor1=0.25 sline1=50 # gust
Non-Interactive Graphs
Beside interactive Flash graphs presented in sections 1-4, Meteoplug also supports a graphing feature that produces static graphs in terms of ".png" images. Meteoplug makes use of gnuplot to achieve this. Definition language for these non-interactive graphs is mostly as explained for interactive graphs before.
Advantage of non-interactive graphs is, that they can be included into a users homepage by HTML IMG-tag. It does not need any Flash Player or JavaScript and will, therefore, even work fine on mobile browsing devices.
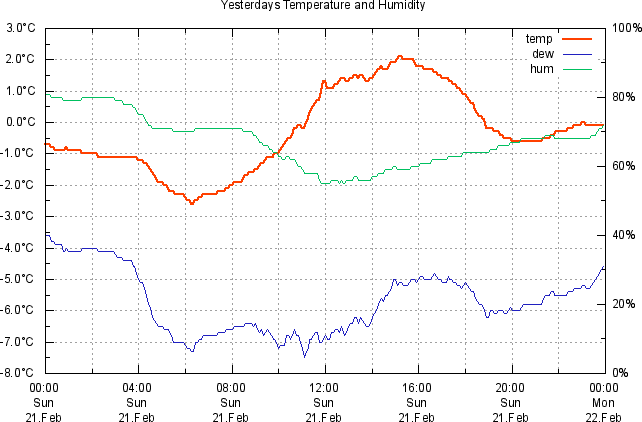
Line Graph: Yesterdays Temperature and Humidity
Please have a look at this simple but detailed line graph that explains yesterdays temperature, humidity and dew point.
Definition:
timeframe=-1D # view yesterday's data
gtitle=Yesterdays_Temperature_and_Humidity # name of graph
gheight=450 # height in pixels of graph
gwidth=700 # width in pixels of graph
glunit=°C # unit of left y-axis
grunit=% # unit of right y-axis
gtype=gpline # type of graph
gtrim=0 # don't trim
grmin=0 # set min of right y-axis to 0
grmax=100 # set max of right y-axis to 100
gfontsize=9 # set font size to 9pt
ggpformat=set_locale_"en__US" # use US-English weekday/month descriptors
sid0=th0 swidth0=2 sname0=temp ssel0=temp # sensor 0, temperature, thick line (2px)
sid1=th0 sname1=dew ssel1=dew # sensor 1, dew point
sid2=th0 sprec2=0 syaxis2=r sname2=hum ssel2=hum # sensor 2, humidity, use right y-axis, no decimals
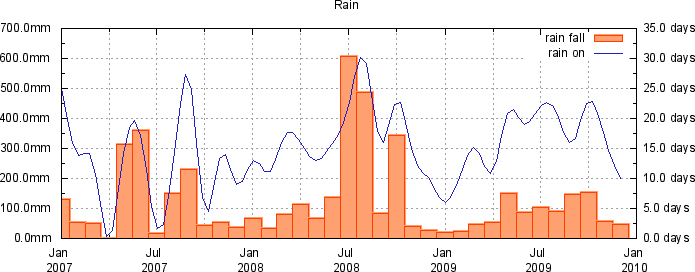
Bar Graph: Monthly Rainfall of Last 3 Years
Graph below outlines rainfall of months of last 3 years in mm and number of rainy days per month. Unfortunately, summer brings more rain than winter, which is a characteristic of weather in northern Germany.
Definition:
timeframe=-3Y # set total time frame to last 3 years res=month1 # get monthly data gtitle=Rain # name of graph gheight=300 # height in pixels of graph gwidth=750 # width in pixels of graph glunit=mm # unit of left y-axis grunit=_days # unit of right y-axis gtype=gpbar # type of graph gtrim=1 sid0=rain0 sfill0=40 sname0=rain_fall ssel0=total # sensor 0, rainfall # sensor 0, total rainfall sid1=rain0 ssmooth1=1 stype1=line syaxis1=r sname1=rain_on ssel1=days # sensor 1, rainy days
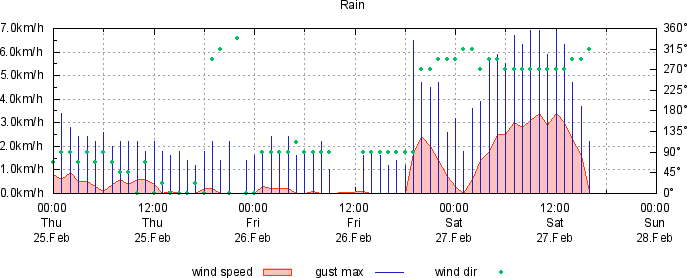
Needle and Point Graph: Wind of 3 Days
Graph below outlines average wind speed as filled area, max gust speed as needles and main wind direction as points. As you see direction of strongest wind during that time was 270°, which is west.
Definition:
timeframe=3D # set total time frame to 3 days res=hour1 # get hourly data gtitle=Rain # name of graph gheight=300 # height in pixels of graph gwidth=750 # width in pixels of graph glunit=km/h # unit of left y-axis grunit=° # unit of right y-axis gtype=gpline # type of graph grmin=0 # set minimum of right y-axis to 0 grmax=360 # set maximum of right y-axis to 360 ggpformat=set_key_out_horiz|set_key_bot_center|set_y2tics_(0,45,90,135,180,225,270,315,360) sid0=wind0 sfill0=20 sname0=wind_speed ssel0=wind # sensor 0, wind speed sid1=wind0 stype1=gpneedle sname1=gust_max ssel1=gustmax # sensor 1, max gust speed sid2=wind0 stype2=gppoint syaxis2=r swidth2=2 sname2=wind_dir ssel2=maindir sfactor2=22.5 sprec2=0
Tables
Meteoplug provides a table generation feature when selecting "table" as chart type. Design and content of table can be widely adapted.
Monthly Report
This table displays central Weather data of January 2010. Layout an content of table can be adapted in wide ranges.
Definition:
timeframe=-1M # set total time frame to previous month res=day1 gtitle=Monthly_Report # name of graph gheight=800 # height in pixels of graph gwidth=550 # width in pixels of graph gtype=table # type of graph glunit=Date # set header string for first column grunit=%e._%b # set date format string for notation on months (ala gnu c strftime) gtrim=0 gtablestyle=cellpadding=4_style="background-color:#fafafa;border-collapse:collapse" gtdheadstyle=style="background-color:#336699;font-weight:bold;text-align:center;color:#FFFFFF;" gtdstyle=style="border:1px_#CCCCCC_solid;text-align:right;font-size:.9em;color:#404040;" sid0=th0 sunit0=°C sname0=Temp<br>Ø ssel0=temp sid1=th0 sunit1=°C sname1=Temp<br>Max ssel1=tempmax sid2=th0 sunit2=°C sname2=Temp<br>Min ssel2=tempmin sid3=th0 sunit3=% sname3=Hum ssel3=hum sprec3=0 sid4=thb0 sunit4=hPa sname4=Press ssel4=seapress sid5=rain0 sunit5=mm sname5=Rain ssel5=total sid6=wind0 sunit6=km/h sname6=Wind<br>Ø ssel6=wind sfactor6=3.6 sid7=wind0 sunit7=km/h sname7=Wind<br>Max ssel7=gustmax sfactor7=3.6
Rain Last Year
This table lists last year's rain fall. Layout is very minimalistic, compared to previous example.
Definition:
timeframe=-1Y # set total time frame to previous year res=month1 gtitle=Rain_Day_Last_Year_Report # name of graph gheight=800 # height in pixels of graph gwidth=550 # width in pixels of graph gtype=table # type of graph glunit=Month grunit=%Y-%m gtrim=0 gtablestyle=cellpadding=3_border=1_bgcolor=#eeeeee gtdstyle=align=right sid0=rain0 sunit0= sname0=Rain_Days ssel0=days sprec0=0 sid1=rain0 sunit1=_mm sname1=Rain_Fall ssel1=total sid2=rain0 sunit2=_mm/h sname2=Maximum_Rain_Rate ssel2=ratemax sid3=rain0 sunit3= sname3=Date_of_Heaviest_Rain ssel3=ratemaxtime sprec3=16
CSV Exports
Meteoplug provides a csv export generation feature when selecting "export" as chart type. Design and content of export data can be widely adapted.
Weather Display Export Format
This export definition generates a Weather Display compatible export file with data of January 2010. Data of that format can be imported as "12010lg.txt" into Weather Display.
Generated Data:
1 1 2010 0 0 -0.2 63 -6.3 999.7 5.1 7.0 90 0.00 -999 -999 -999 1 1 2010 0 5 -0.1 63 -6.4 999.8 4.5 5.8 90 0.00 -999 -999 -999 1 1 2010 0 10 -0.1 62 -6.6 999.7 4.5 7.0 90 0.00 -999 -999 -999 1 1 2010 0 15 -0.1 61 -6.7 999.8 4.5 5.4 90 0.00 -999 -999 -999 1 1 2010 0 20 -0.1 60 -7.0 999.8 4.7 5.8 90 0.00 -999 -999 -999 1 1 2010 0 25 -0.1 59 -7.2 999.8 4.4 5.4 112 0.00 -999 -999 -999 1 1 2010 0 30 -0.1 58 -7.4 999.7 4.8 6.2 90 0.00 -999 -999 -999 1 1 2010 0 35 -0.1 57 -7.6 999.7 4.2 5.4 90 0.00 -999 -999 -999 1 1 2010 0 40 -0.1 57 -7.6 999.8 4.3 5.4 90 0.00 -999 -999 -999 1 1 2010 0 45 -0.1 57 -7.6 999.8 4.4 5.4 90 0.00 -999 -999 -999 1 1 2010 0 50 -0.1 57 -7.6 999.8 4.4 5.4 90 0.00 -999 -999 -999 1 1 2010 0 55 -0.1 56 -7.8 999.7 4.1 5.4 112 0.00 -999 -999 -999 1 1 2010 1 0 -0.1 57 -7.7 999.8 3.9 5.1 90 0.00 -999 -999 -999 1 1 2010 1 5 -0.2 57 -7.7 999.8 3.6 5.1 90 0.00 -999 -999 -999 1 1 2010 1 10 -0.2 57 -7.7 999.8 3.3 5.1 90 0.00 -999 -999 -999 1 1 2010 1 15 -0.2 57 -7.7 999.8 3.2 4.3 90 0.00 -999 -999 -999 1 1 2010 1 20 -0.2 57 -7.7 999.7 2.8 3.5 112 0.00 -999 -999 -999 1 1 2010 1 25 -0.2 58 -7.6 999.8 2.9 4.7 90 0.00 -999 -999 -999 1 1 2010 1 30 -0.2 58 -7.5 999.8 2.6 3.5 90 0.00 -999 -999 -999 1 1 2010 1 35 -0.3 58 -7.6 999.8 3.2 5.1 90 0.00 -999 -999 -999 1 1 2010 1 40 -0.3 58 -7.6 999.8 3.2 4.7 90 0.00 -999 -999 -999 1 1 2010 1 45 -0.3 58 -7.6 999.7 3.1 4.7 90 0.00 -999 -999 -999 1 1 2010 1 50 -0.3 58 -7.6 999.8 3.7 5.1 90 0.00 -999 -999 -999 1 1 2010 1 55 -0.3 58 -7.5 999.7 3.4 5.1 90 0.00 -999 -999 -999 1 1 2010 2 0 -0.3 59 -7.4 998.8 4.1 5.4 90 0.00 -999 -999 -999 1 1 2010 2 5 -0.3 58 -7.6 998.7 4.0 5.4 112 0.00 -999 -999 -999 1 1 2010 2 10 -0.4 58 -7.7 998.7 3.9 5.1 90 0.00 -999 -999 -999 1 1 2010 2 15 -0.4 58 -7.7 998.7 3.6 4.7 90 0.00 -999 -999 -999 1 1 2010 2 20 -0.4 58 -7.8 998.8 4.7 6.6 90 0.00 -999 -999 -999 ...
Definition:
timeframe=20100101000000-20100131235959 res=min5 gtitle=WD-Export # name of graph gtype=export # type of graph glunit=_ # delimiter grunit=%-d_%-m_%Y_%-H_%-M # date/time stamp gtrim=1 # cut empty records at start and end sid0=th0 sname0=-999 ssel0=temp sprec0=1 # temp sid1=th0 sname1=-999 ssel1=hum sprec1=0 # hum sid2=th0 sname2=-999 ssel2=dew sprec2=1 # dew sid3=thb0 sname3=-999 ssel3=seapress sprec3=1 # sea pressure sid4=wind0 sname4=-999 ssel4=wind sfactor4=1.944 sprec4=1 # wind in kt sid5=wind0 sname5=-999 ssel5=gustmax sfactor5=1.944 sprec5=1 # gust in kt sid6=wind0 sname6=-999 ssel6=maindir sfactor6=22.5 sprec6=0 # wind dir sid7=rain0 sname7=-999 ssel7=total sprec7=2 sunit7=_-999_-999_-999 # rainfall
Weibull Wind Distribution Data
Following definition of an export format delivers Weibull wind distribution data for January 2010. This data is helpful to predict expected electric power generation of certain equipment at that location. First column displays wind speed in m/s, second column gives duration in hours.
Generated Data:
0.0,359.8 0.5,42.2 1.0,63.0 1.5,99.8 2.0,81.8 2.5,32.2 3.0,17.0 3.5,24.0 4.0,13.0 4.5,9.0 5.0,2.0 5.5,0.0 6.0,0.0 ...
Definition:
timeframe=20100101000000-20100201000000 # set total time frame to January 2010 res=min15 # go with time buckets of 15 minutes gtitle=Weibull_Distribution_January_2010 # name of graph gheight=800 # height in pixels of graph gwidth=550 # width in pixels of graph gtype=export # type of graph glunit=, # set delimiter character xymode=40 # set xy-mode and go with 40 samples xstart=0.0 # start with 0.0 on first first row xinc=0.5 # increment by 0.5 gtrim=0 # don't skip buckets with zero counts sid0=wind0 sunit0= sname0= ssel0=wind sprec0=1 sfactor0=0.25 # 15 min buckets, divided by 4
Templates
Meteoplug supports a template mechanism that allows you to fill weather data into a given HTML file and to report this modified HTML file to the requesting browser. Template mechanism can also be used for picture templates where a ImageMagick graphic definition can be modified with weather data and a picture file containing this data is returned to the requestor.
HTML Templates
Meteoplug allows to replace variables in HTML templates with data. This comes handy when you have web pages you want to have weather data filled in in. instead of calling the template page directly a Meteoplug chart definition is called that delivers the template file with variables filled in.
Content of template file stored as http://www.meteoplug.com/examples/example-15.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1">
<title>Meteoplug HTML Mini-Dashboard</title>
</head>
<body bgcolor="#ffffff">
<table border="1" cellpadding="0" cellspacing="2" width="550">
<tr>
<td>Actual Temperature</td>
<td>[actual_min5_th0_temp_1:--] °C ([actual_min5_th0_temp_1_1.8_32:--] °F)</td>
</tr>
<tr>
<td>Todays Max Temperature</td>
<td>[actual_day1_th0_tempmax_1:--] °C ([actual_day1_th0_tempmax_1_1.8_32:--] °F)
at [actual_day1_th0_tempmaxtime_11_5:--]</td>
</tr>
<tr>
<td>Todays Min Temperature</td>
<td>[actual_day1_th0_tempmin_1:--] °C ([actual_day1_th0_tempmin_1_1.8_32:--] °F)
at [actual_day1_th0_tempmintime_11_5:--]</td>
</tr>
<tr>
<td>This Month's Max Temperature</td>
<td>[actual_month1_th0_tempmax_1:--] °C ([actual_month1_th0_tempmax_1_1.8_32:--] °F)
at [actual_month1_th0_tempmaxtime:--]</td>
</tr>
<tr>
<td>This Month's Min Temperature</td>
<td>[actual_month1_th0_tempmin_1:--] °C ([actual_month1_th0_tempmin_1_1.8_32:--] °F)
at [actual_month1_th0_tempmintime:--]</td>
</tr>
<tr>
<td>Actual Humidity</td>
<td>[actual_min5_th0_hum_0:--] %</td>
</tr>
<tr>
<td>Actual Pressure</td>
<td>[actual_min5_thb0_seapress_1:--] hPa ([actual_min5_thb0_seapress_2_0.02952] in/Hg)</td>
</tr>
<tr>
<td>Actual Average Wind Speed</td>
<td>[actual_min5_wind0_wind_1_3.6] km/h ([actual_min5_wind0_wind_1_2.237] mp/h)</td>
</tr>
<tr>
<td>Todays Rainfall</td>
<td>[actual_day1_rain0_total_1:--] mm ([actual_day1_rain0_total_2_0.0394:--] in)</td>
</tr>
<tr>
<td>This Month's Rainfall</td>
<td>[actual_month1_rain0_total_1:--] mm ([actual_month1_rain0_total_2_0.0394:--] in)</td>
</tr>
</table>
</body>
</html>
Meteoplug chart definition used to deliver a version of the template with data filled in:
template=http://www.meteoplug.com/examples/example-15.html
Result:
<websiteFrame> website=http://www.meteoplug.com/examples/example-16.html align=top border=0 height=265 width=565 scroll=no </websiteFrame>
Picture Templates
Meteoplug can generate picture files (i.e.: png, jpg) according to ImageMagick convert program specifications. You can find details on available parameters at http://www.imagemagick.org/script/convert.php. Picture template is a selection of convert options. Most of the options are available with Meteoplug, if you select one not available an error message will be prompted. Specification is just a bunch of options plus an initial picture to start with (like "gradient:white-lightblue". File operations and some special characters are forbidden and will throw an error. By using ImageMagick's convert Meteoplug gains an enormous richness of options to generate pictures.
"Weather Data Thumb" Example
Meteoplug chart definition used to derive a png picture from the template above with data filled in. This example makes use of the "inline" directive, where template data is stored inside the chart definition:
picture=png template=inline -size 150x170 gradient:white-lightblue -bordercolor black -border 1 -fill white -pointsize 9 -draw "text 5 165 'powered by MeteoPlug'" -fill black -pointsize 10 -draw "text 30 15 '[actual_min5_misc_uploadlocaltime_0_16#3600]'" -pointsize 11 -draw "text 5 30 'Luft:'" -draw "text 80 30 '[actual_min5_th*_temp#3600]°C'" -draw "text 5 45 'Wind:'" -draw "text 80 45 '[actual_min5_wind*_wind_1_3.6#3600] km/h'" -draw "text 5 60 'Windspitze:'" -draw "text 80 60 '[actual_day1_wind*_gustmax_1_3.6#86400] km/h'" -draw "text 5 75 'Feuchte:'" -draw "text 80 75 '[actual_min5_th*_hum_0#3600]%'" -draw "text 5 90 'Barometer:'" -draw "text 80 90 '[actual_min5_thb*_seapress#3600] hPa'" -draw "text 5 105 'Regen/1h:'" -draw "text 80 105 '[actual_hour1_rain*_total_0#7200] mm'" -draw "text 5 120 'Regen/24h:'" -draw "text 80 120 '[actual_day1_rain*_total_0#86400] mm'" -draw "text 5 135 'Solar:'" -draw "text 80 135 '[actual_min5_sol*_rad_0#3600] W/qm'" -draw "text 5 150 'UV:'" -draw "text 80 150 '[actual_min5_uv*_uvi_1#3600] uvi'"
Result:
"Webcam Overlay" Example
Meteoplug's picture template feature can also be used to embed textual overlay onto pictures already existing in the Internet (i.e. webcam output). Example below modifies a published webcam picture by a bottom line stating temperature, wind chill and daily rain fall.
Content of picture template file stored as http://www.meteoplug.com/examples/overlay.def:
http://www.hansaport.de/webcam.jpg?0.41418396601110785 -fill black -draw "fill-opacity 0.5 rectangle 0 463 640 480" -pointsize 9 -fill orange -draw "text 5 475 'MeteoPlug'" -pointsize 11 -fill lightgrey -draw "text 70 475 '[actual_min5_misc_uploadlocaltime_0_16#3600]'" -fill white -draw "text 180 475 'Temp: [actual_min5_th*_temp_1#3600] °C Wind Chill: [actual_min5_wind*_chill_1#3600]°C Rain Today: [actual_day1_rain*_total_1#86400] mm'"
Meteoplug chart definition that produces the overlayed webcam picture:
template=http://www.meteoplug.com/examples/overlay.def picture=jpg
Result (stored image, not live):
Maps
When users have given their station a "map name" on settings page their station can appear on maps the user itself or other users of the same group are requesting. When you don't have a group account your station is always attached to the default group. If you have a Meteoplug group account, only yourself can see the other stations of your group on the map. By that the position and data of your group's stations is not visible to other users.
Meteoplug's map feature is based on Google Maps. Registered Meteoplug accounts appear as red markers, non registered Meteohub stations that send up weather data to Meteoplug are represented as blue markers. Accounts going through registration process or with an outdated activation are displayed in yellow. Apart from numerical data displayed on the right when the mouse touches a marker, registered accounts also display an summarizing interactive graph when being clicked.
This map definition build a map and defines the sensors to be displayed on the right. You can change this definition to your needs, if you want to display other values or different map sizes and positions:
gtitle=Maps # name of graph gheight=600 # height in pixels of graph gwidth=750 # width in pixels of graph gtype=map # type of graph zoom=4 gtitle=Maps sid0=th* sunit0=_°C sname0=Temperature ssel0=[actual_min5_th0_temp_1:--] sid1=th* sunit1=_% sname1=Humidity ssel1=[actual_min5_th0_hum_0:--] sid2=thb* sunit2=_hPa sname2=Pressure ssel2=[actual_min5_thb0_seapress_1:--] sid3=wind* sunit3=_km/h sname3=Wind_Speed ssel3=[actual_min5_wind0_wind_1_3.6:--] sid4=rain* sunit4=_km/h sname4=Todays_Gust ssel4=[1D_day1_wind0_gustmax_1_3.6:--] sid5=rain* sunit5=_km/h sname5=Monthly_Gust ssel5=[1M_month1_wind0_gustmax_1_3.6:--] sid6=rain* sunit6=_km/h sname6=Yearly_Gust ssel6=[1Y_year1_wind0_gustmax_1_3.6:--] sid7=rain* sunit7=_mm sname7=Todays_Rain ssel7=[1D_day1_rain0_total_1:--] sid8=rain* sunit8=_mm sname8=Monthly_Rain ssel8=[1M_month1_rain0_total_1:--] sid9=rain* sunit9=_mm sname9=Yearly_Rain ssel9=[1Y_year1_rain0_total_1:--] sid10=th* sunit10=_°C sname10=Monthly_Max_Temp ssel10=[1M_month1_th0_tempmax_1:--] sid11=th* sunit11=_°C sname11=Monthly_Min_Temp ssel11=[1M_month1_th0_tempmin_1:--] sid12=th* sunit12=_°C sname12=Yearly_Max_Temp ssel12=[1Y_year1_th0_tempmax_1:--] sid13=th* sunit13=_°C sname13=Yearly_Min_Temp ssel13=[1Y_year1_th0_tempmin_1:--]
Result (needs a moment to be computed):
Live Data
Based on FusionWidget Toolkit Meteoplug provides gauges, dials and meters to display weather station live data. Below you see an example of using template "*instruments-black" with one of the test weather stations. Live data visualiziation can be done via Flash or Javascript.
Hardcore Examples
This section presents some more advanced examples for a user who is familiar with basic chart definition techniques.
Tables With Icons
Meteoplug allows to embed icons according to forecast values and moon phases. "phaseiconlist" and "fciconlist" are used to point to icons. Adders "width" and "height" are used to scale down icons.
Definition:
timeframe=20100101000000-20100131235959 phaseiconlist=http://www.meteoplug.com/mp0.png_width=20_height=20,http://www.meteoplug.com/mp1.png_width=20_height=20,http://www.meteoplug.com/mp2.png_width=20_height=20,http://www.meteoplug.com/mp3.png_width=20_height=20,http://www.meteoplug.com/mp4.png_width=20_height=20,http://www.meteoplug.com/mp5.png_width=20_height=20,http://www.meteoplug.com/mp6.png_width=20_height=20,http://www.meteoplug.com/mp7.png_width=20_height=20 fciconlist=http://www.meteoplug.com/fc0.png_width=20_height=20,http://www.meteoplug.com/fc1.png_width=20_height=20,http://www.meteoplug.com/fc2.png_width=20_height=20,http://www.meteoplug.com/fc3.png_width=20_height=20,http://www.meteoplug.com/fc4.png_width=20_height=20,http://www.meteoplug.com/fc5.png_width=20_height=20,http://www.meteoplug.com/fc6.png_width=20_height=20,http://www.meteoplug.com/fc7.png_width=20_height=20,http://www.meteoplug.com/fc8.png_width=20_height=20 res=day1 gtitle=January_2010_Report gheight=1500 # height in pixels of graph gwidth=550 # width in pixels of graph gtype=table # type of graph glunit=Date grunit=%e._%b gtrim=0 gtablestyle=cellpadding=4_style="background-color:#fafafa;border-collapse:collapse" gtdheadstyle=style="background-color:#336699;font-weight:bold;text-align:center;color:#FFFFFF;" gtdstyle=style="border:1px_#CCCCCC_solid;text-align:right;font-size:.9em;color:#404040;" sid0=th0 sunit0=°C sname0=Temp ssel0=temp sid1=misc sunit1= sname1=Sunrise ssel1=sunrisestandardlocaltime sid2=misc sunit2= sname2=Sunset ssel2=sunsetstandardlocaltime sid3=misc sunit3= sname3=Moon_Phase ssel3=lunarphasetext sid4=misc sunit4= sname4=Phase<br>Icon ssel4=lunarphaseicon sid5=thb0 sunit5= sname5=Forecast ssel5=forecasttext sid6=thb0 sunit6= sname6=Forecast<br>Icon ssel6=forecasticon
Result:
Multiple Graphs in one Chart
Meteoplug allows to position multiple graphs stacked one over the over in one chart sharing one common time line. Global definitions per graph (all start with "g") are added by a number to express which graph is mentioned. If the number is missing, Meteoplug assumes that first graph (with implicit number "0") should be used. Sensor definition (all start with "s") allow for an additional specification of the graph where the sensor should belong to. Example: "sid1_2=th0" specifies a sensor "th0" to be accessed as sensor "2" of graph "1". "sid3" is a simplified notation of "sid0_3" as long as just one graph (with number "0") is defined.
Definition:
timeframe=-3M # set total time frame to 3 months before today until today zoom=MAX # select full scope res=day1 # get data per day gtitle0=Temperature gheight0=150 gwidth0=700 glunit0=°C gtype0=line sid0_0=th0 ssmooth0_0=1 sname0_0=Temp scolor0_0=880000 sfill0_0=10 ssel0_0=temp sid0_1=th0 ssmooth0_1=1 sname0_1=Temp_Max scolor0_1=FF0000 sline0_1=40 ssel0_1=tempmax sid0_2=th0 ssmooth0_2=1 sname0_2=Temp_Min scolor0_2=8800FF sline0_2=40 ssel0_2=tempmin gtitle1=Pressure gheight1=150 gwidth1=700 glunit1=hPa gtype1=line sid1_0=thb0 ssmooth1_0=1 sname1_0=Press scolor1_0=008800 sfill1_0=10 ssel1_0=seapress sid1_1=thb0 ssmooth1_1=1 sname1_1=Press_Max scolor1_1=00FF00 sline1_1=40 ssel1_1=seapressmax sid1_2=thb0 ssmooth1_2=1 sname1_2=Press_Min scolor1_2=0088FF sline1_2=40 ssel1_2=seapressmin gtitle2=Rain gheight2=100 gwidth2=700 glunit2=mm gtype2=bar sid2_0=rain0 scolor2_0=AADDFF sfill2_0=70 sline2_0=100 sname2_0=Rain_Fall ssel2_0=total gtitle3=Wind gheight3=150 gwidth3=700 glunit3=km/h gtype3=line sid3_0=wind0 ssmooth3_0=1 sname3_0=Wind scolor3_0=000088 sfill3_0=10 ssel3_0=wind sid3_1=wind0 ssmooth3_1=1 sname3_1=Gust_Max scolor3_1=0000FF sfill3_1=10 sline3_1=80 ssel3_1=gustmax
Result:
Interactive Selection of Time Periods and Graphs
This example makes use of predefined chart template "__dashboard-1", which allows to select a certain day by a JavaScript calendar application, plus selection a period of time (day, week, month, year) on the left side and selection of a chart type. Charts can be replaced by individual charts, if you like.
Live example of "__dashboard-1" of my weather station: